
Для создания механизма управления страницами на клиентской
стороне используется объектная модель документа (DOM – Document Object Model).
Суть модели в том, что каждому HTML-элементу соответствует объект, который
характеризуется тройкой:
• свойства,
• методы,
• события.
DOM предоставляет удобный способ управления HTML-элементами
из HTML-кода через инструкции JavaScript. Иными словами, обозреватель, загрузив
страницу, строит дерево объектов (HTML-элементов) и видимым или невидимым для
пользователя образом реагирует на изменения, производимые в нем средствами JavaScript.
Дерево объектов обозревателя Интернет
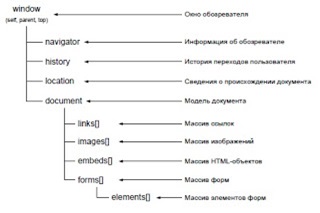
В DOM корнем дерева объектов является объект window (рис.
1), т.е. каждый объект приписан к тому или иному окну. Для обращения
к любому объекту (его свойству) указывают полное или частичное имя
этого объекта или его свойства, начиная с имени объекта, старшего в
иерархии, в который входит данный объект.
Объект navigator хранит информацию об
обозревателе Интернет, что позволяет обходить отдельные моменты несовместимости
реализаций JavaScript, а также собирать статистику того, какие обозреватели
применяют пользователи.

Рис. 4.1. Фрагмент дерева объектов
Объект history позволяет реализовывать
переходы пользователей на уже посещенные ими страницы.
Объект location позволяет определить
текущий адрес документа и организовать переход к любому другому ресурсу
Интернет.
Объект window
В связи с тем, что объект window является
корневым для дерева, принято допущение о том, что его имя можно опускать при
обращении к объектам второго уровня, свойствам и методам объекта
window. Например, вместо window.location допустимо
писать просто location.
Рассмотрим основные методы объекта window.
Метод open() позволяет открывать новые
окна, c заранее заданными характеристиками (размер, координаты, наличие панели
инструментов, полосы скроллинга и т.п.).
Метод open() вызывается следующим образом:
window.open("URL", "имя_окна",
["атрибут_окна_1, …"]);
где строка "URL" – адрес ресурса,
загружаемого в новое окно. Если URL не указан, окно открывается, но загрузки
документа не происходит (кавычки и запятая должны присутствовать в любом
случае).
С помощью аргумента "имя_окна" задают
имя окна, которое не является его заголовком и должно быть написано с
применением букв только латинского алфавита. В дальнейшем, используя данное
имя, возможно изменять содержимое нового окна из текущего.
Аргумент "атрибут_окна_1, …" –
список характеристик нового окна, задавать которые не обязательно: наличие
меню, полос прокрутки, рамки, позволяющей изменять размер окна, данные о
размерах окна и др. Характеристики перечисляются друг за другом через запятую.
Каждая характеристика окна представляется в виде атрибута с
уникальным именем и может быть включена или выключена при помощи установок
yes/no или 1/0. Подробнее – в табл.
Список атрибутов метода open()
|
Атрибут |
Значение |
Описание |
|
copyhistory |
[=yes|no] | [=1|0] |
Сохранение истории загрузки документов в данное окно |
|
Height |
=pixelheight |
Высота окна в пикселях |
|
Location |
[=yes|no] | [=1|0] |
Наличие поля Location |
|
Menubar |
[=yes|no] | [=1|0] |
Наличие меню |
|
Resizable |
[=yes|no] | [=1|0] |
Разрешение на изменение размеров окна |
|
Scrollbars |
[=yes|no] | [=1|0] |
Наличие линеек прокрутки |
|
Status |
[=yes|no] | [=1|0] |
Наличие строки состояния |
|
Toolbar |
[=yes|no] | [=1|0] |
Наличие панели инструментов |
|
Width |
=pixelwidth |
Ширина окна в пикселях |
По умолчанию атрибутам всегда присваивается значение yes, а
размер нового окна (если он не задан) соответствует размеру предыдущего.
Атрибуты указываются в произвольном порядке. Метод close()позволяет
закрыть окно, имя которого известно, или текущее.
Рассмотрим простейший пример, который позволяет открыть
новое окно и закрыть его из окна «родителя».
|
<html><head> <script
type="text/javascript"> function opWind(url) { newWin=window.open(url, "wind1", "width=200, height=100, resizable=no, scrollbars=no,
menubar=no"); } </script> </head><body> <input type="button"
value="Открыть окно" onClick="opWind('1.html')"> <input type="button"
value="Закрыть окно" onClick="newWin.close()"> </body></html> |
Вновь открытое окно также может само себя закрыть, используя
псеводним self. Рассмотрим листинг файла1.html:
|
<html><head><title> окно newWin</title></head> <body
style="text-align:center;"> <span style="color:red;
font-size:x-large;"> это
новое окно</span><br> <input type="button"
value="закрыть окно" onClick="self.close()"> </body></html> |
С помощью модальных окон, вызываемых методами alert(), confirm() и prompt() JavaScript
позволяет уведомить пользователя о чем-либо и получить его реакцию на
сообщение. Пока модальные окна не будут закрыты, пользователь не сможет продолжить
работу с документом, загруженным в окно.
Метод alert() выводит окно с сообщением и
кнопкой ОК, с помощью которой пользователь подтверждает, что он прочитал
выведенное сообщение. Пример вызова: alert('Добрый день');
Метод confirm() выводит окно с сообщением и
кнопками [ОК] и [ОТМЕНА]. В зависимости от нажатой кнопки метод вернет 1 или 0
(true или false) соответственно. Пример использования:
|
if
(confirm("Хочешь
на сайт МИФИ?")) { location.href="http://mephi.ru"; }
else { alert("А
зря!"); } |
Метод prompt() выводит окно с сообщением,
полем ввода и кнопками [ОК] и [ОТМЕНА]. Возвращает введенное пользователем
значение или ничего (null), если пользователь нажал [ОТМЕНА].
Пример использования:
alert('Вам '+ prompt('Сколько вам лет?', 20)+' лет!')
После запятой указывается значение по умолчанию, выводимое в
поле ввода. Последний блок методов позволяет выполнять программный код с
задержкой или с определенной периодичностью. МетодыsetTimeout() и clearTimeout() позволяют
запустить и сбросить таймер:
|
<input type="button"
onclick="timer_on()" value="Запустить таймаут"/> <input type="button"
onclick="timer_off()" value="Остановить отсчет"/> <script> function callWin () { alert('Прошло 3 секунды') } function timer_on() {timeoutId = setTimeout(callWin, 3000)} function timer_off() {clearTimeout(timeoutId)} </script> |
Первый параметр функции setTimeout() – имя
функции, которая будет вызываться, когда таймер остановится после заданного
вторым параметром времени (в миллисекундах)
Методы setInterval() и clearInterval() вызывают
какой-либо программный код через заранее заданный интервал времени и прерывать
данный цикл:
|
<html><head><script
type="text/javascript"> var tmr; function si() { if (confirm('Прошло 5 секунд, остановить цикл?')) clearInterval(tmr); } </script></head><body
onLoad="tmr=setInterval(si, 5000);"> Каждые
5 секунд будет появляться надпись с
предложением прервать цикл. </body></html> |
Если переменную tmr не объявить как
глобальную (до всех функций), то программа выполняться не будет. Имя функции
указывается без скобок.
Объект Date
Объект Date позволяет объявлять переменные, содержащие
календарную дату. В следующем примере создается переменная, в которую будет
помещена дата создания HTML-документа.
LD = new
Date(document.lastModified)
Методы LD.getDate, LD.getMonth, LD.getYear, LD.getHours,
LD.getMinutes, LD.getSeconds позволяют извлечь из даты день, месяц, год, часы, минуты, секунды.
Следующий пример показывает, как организовать изображение
работающих цифровых часов на странице:
|
<html><head><title>Часы в поле формы</title></head> <body
onLoad="myclock()"> <script
type="text/javascript"> function
myclock() { ndata=new Date() // Получить
текущее время с компьютера клиента hours=
ndata.getHours(); // Получить текущий час mins=
ndata.getMinutes(); // Получить текущие минуты secs=
ndata.getSeconds(); // Получить текущие секунды /*
Привести изображение минут и секунд к удобному для
восприятия человеком виду*/ if
(mins < 10) {mins = "0" + mins } if
(secs < 10) {secs = "0" + secs } /*
Сформировать строку с изображением текущего времени и
вывести ее на экран через текстовый элемент */ document.getElementById("clock").value
= " "+ hours+":" +
mins+":" +secs; setTimeout("myclock()",
1000); // Вызвать данную функцию через
секунду } </script> <input type="text" size="9"
id="clock"> </body></html> |
Метод getElementById() рассмотрен ниже.
Объект document
Объект document является корнем DOM-дерева
страницы, и, соответственно, через него можно получить доступ ко всем
HTML-элементам, а также динамически формировать HTML-страницу на стороне
клиента.
Метод getElementById() позволяет обратиться
и (или) изменить атрибуты HTML-элемента, если задан его уникальный
идентификатор (см. пример выше).
Метод getElementsByTagName() позволяет
вернуть массив ссылок на HTML-элементы заданного типа:
|
var parr =
document.getElementsByTagName('p'); alert('Содержание
первого абзаца:\n'+parr[0].innerText); |
Специальный символ \n осуществляет перенос
каретки на новую строку (аналог тега <br>). Позволяет
оформлять текст в модальных окнах и формировать удобочитаемый HTML-код
(исходный, а не визуализированный). Для динамического формирования HTML-кода
страницы ис-пользуются следующие методы объекта document:
метод open() открывает чистый документ (если что-то было в
документе, то эти данные стираются), методы write() и writeln() производят
запись в новый документ HTML-элементов, а метод close() сообщает
обозревателю, что документ сформирован и его можно отображать.
Рассмотрим пример, в котором используются все указанные
методы:
|
<html><head><script
type="text/javascript"> function testloop() { var Str1 = '<hr
align="center" width="' ; document.open(); for (var size = 5; size <= 50;
size+=5) document.writeln (Str1+
size+'%">'); document.close(); } </script></head><body> <input
type="button" value="Сформировать новую страницу" onClick="testloop()"> </body></html> |