Шрифт
Общее свойство font позволяет полностью
определить стиль шрифта. Последовательность указания значений роли не играет.
Можно указывать не все значения.
Рассмотрим составные свойства, значения используются и в
общем свойстве.
Свойство font-family задает список имен
семейств шрифтов, применяемых при отображении содержимого элемента. Этот список
состоит из имен семейств шрифтов, разделенных запятыми.
Имена семейств располагаются в порядке предпочтения.
Например, свойство
|
font-family:
Verdana, Arial, sans-serif; |
следует читать так: «использовать шрифт Verdana; если его
нет, то использовать шрифт Arial; если его нет, то использовать родовой шрифт
sans-serif». Такой список необходим, поскольку заранее не известно, какие
именно шрифты установлены на компьютерах у пользователей.
Имя семейства шрифтов может быть задано двумя способами:
1) имя-семейства задает название семейства
шрифтов. Если это название содержит пробелы, то оно должно быть заключено в
кавычки или апострофы;
2) родовое-имя задает одно из следующих
имен: serif, sans-serif, cursive, fantasy и monospace.
Для достижения наибольшей совместимости рекомендуется
задавать родовое имя шрифта последним в списке. В этом случае, если
обозреватель не найдет на компьютере-клиенте ни одного из заданных шрифтов, он
использует свой родовой шрифт с заданным именем.
Свойство font-style задает стиль шрифта,
применяемого для отображения содержимого элемента. Оно может иметь
значения normal (обычный шрифт) и italic (курсивный):
|
span {font-style:italic;} |
Свойство font-weight задает степень
жирности шрифта, применяемого для отображения содержимого элемента. Оно может
принимать следующие основные значения: normal (обычный шрифт)
и bold(полужирный):
|
h1 {font-style:normal;} |
Свойство font-size задает размер шрифта,
применяемого для отображения содержимого элемента. Оно может задаваться
несколькими способами:
Значения
|
xx-small
| x-small | small | medium | large | x-large | xx-large |
задают абсолютный размер шрифта (от наименьшего к
наибольшему).
Значения
|
smaller | larger |
задают размер шрифта относительно родительского шрифта
(меньше или больше). Также может быть задан абсолютный или относительный
(относительно шрифта по умолчанию) размер шрифта.
Текст
Для оформления текста общее свойство не предусмотрено,
однако существуют составные.
Свойство text-indent задает отступ первой
строки (красную строку) при отображении блочных элементов. Отступ может быть
отрицательным и задается абсолютным либо относительным (в процентах
относительно ширины блока) способом:
|
h2 {text-indent:1.2em;} |
Свойство text-align задает выравнивание
текста для блочных элементов и может принимать следующие значения:
left выравнивание по левому краю,
right выравнивание по правому краю,
center выравнивание по центру,
justify выравнивание по ширине.
|
p {text-align:center;} |
Свойство text-decoration позволяет оформить
текст следующим образом:
none обычный текст,
line-through перечеркнутый текст,
overline надчеркнутый текст,
underline подчеркнутый текст.
|
a:link
{ text-decoration: none} /* убирает подчеркивание с ссылок */ |
Цвет и фон
Правила визуализации цвета
Цветовые значения (далее обозначаются как «цвет») могут
задаваться либо шестнадцатеричным числом со значением от 00 до FF с префиксом
"#" вида "#rrggbb", определяющим RGB-код цвета (большинство
воспринимаемых человеком цветом можно получить смешиванием основных трех цветов
– красного, зеленого и синего, соответственно в формуле цвета rr = количество
красного в цвете, gg = количество зеленого в цвете и bb = количество синего в
цвете), либо одним из 16 символических имен, приведенных в табл. 4. CSS допускает
использование краткой формы RGB-кодов вида "#rgb"; при этом краткая
форма преобразуется в полную повторением цифр, а не добавлением нулей. Иными
словами, код #fa1 соответствует полному коду #ffaa11. Кроме того, RGB-код цвета
может быть задан в десятичной и процентной системах счисления конструкцией
rgb(r,g,b), где r, g и b принимают значения в диапазоне от 0 до 255 или от 0%
до 100%.
Базовые цвета HTML
|
black (#000000) (0, 0, 0) |
silver (#C0C0C0) (192, 192, 192) |
gray (#808080) (128, 128, 128) |
white (#FFFFFF) (255, 255, 255) |
|
maroon (#800000) (128, 0, 0) |
red (#FF0000) (255, 0, 0) |
purple (#800080) (128, 0, 128) |
fuchsia (#FF00FF) (255, 0, 255) |
|
green (#008000) (0, 128, 0) |
lime (#00FF00) (0, 255, 0) |
olive (#808000) (128, 128, 0) |
yellow (#FFFF00) (255, 255, 0) |
|
navy (#000080) (0, 0, 128) |
blue (#0000FF) (0, 0, 255) |
teal (#008080) (0, 128, 128) |
aqua (#00FFFF) (0, 255, 255) |
Цвет текста
Цвет текста задает свойство color. Нижеследующие
декларации задают один и тот же красный цвет для содержания элемента em:
|
em {color:red } /* название цвета */ em
{color:#f00 } /* #rgb */ em
{color:#ff0000 } /* #rrggbb */ em {color:rgb(255,0,0) } /* целые в диапазоне 0 до 255 */ em {color:rgb(100%,0%,0%) } /* действительные в
диапазоне от 0.0% до 100.0% */ |
Управление фоном
Общее свойство background позволяет
определить стиль фона как для документа в целом (рекомендуется использовать
тег <body>), так и отдельных элементов. Последовательность
указания значений роли не играет. Можно указывать не все значения. Фон элемента
распространяется на всю занимаемую элементом область.
Рассмотрим составные свойства, значения используются и в
общем свойстве.
Фон элемента может задаваться либо цветом (backgroundcolor),
либо изображением (background-image,background-repeat и background-position).
Свойство background-color оформляется
аналогично свойству color:
|
em {background-color:red } |
Свойство background-image указывает
обозревателю адрес изображения, которое необходимо использовать как фон
элемента при отображении:
Свойство background-repeat указывает
условия повтора изображения с помощью следующих значений:
repeat изображение повторяется по горизонтали и
вертикали,
repeat-x изображение повторяется только по
горизонтали,
repeat-y изображение повторяется только по
вертикали,
no-repeat изображение не повторяется:
отображается только одна его копия.
Свойство background-position задает позицию
фонового изображения при отображении. Его можно определять как в абсолютных,
так и относительных велечинах (процентах). Тем не менее рассмотрим
человекоориентированные возможности по определению позиции изображения:
top прикрепить изображение к верхнему краю
элемента,
bottom прикрепить изображение к нижнему краю
элемента,
left прикрепить изображение к левому краю
элемента,
right прикрепить изображение к правому краю
элемента,
center отцентрировать изображение (по вертикали
или горизонтали).
Значения употребляются по одиночке или парами, в следующих
комбинациях:
top left
= left top
top =
top center = center top
right
top = top right
left =
left center = center left
center =
center center
right =
right center = center right
bottom
left = left bottom
bottom =
bottom center = center bottom
bottom right = right bottom
Общий пример инструкции:
|
body { background-image:
url("river.png"); background-position:
bottom right; background-repeat:
no-repeat; } |
Оформление блоков
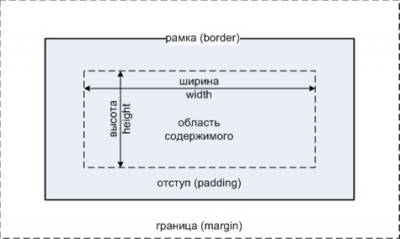
CSS предусматривает следующую модель оформления блоков:
размер любого блока складывается из ширины и высоты области содержимого,
отступов, толщины рамок и величины границ (рис. 4).
Рис. 4. Модель блока
В область содержимого (самый внутренний прямоугольник)
располагается текст, мультимедийные объекты и другие блоки. Размер области
содержимого можно регулировать через свойства width и height,
которые могут принимать абсолютные или относительные (относительно размера
блока-родителя) значения.
Отступ формирует расстояние между областью содержимого и
рамкой. Эта область заливается фоном блока. Общее свойство отступа
называется padding. Составные
свойства: padding-top, padding-bottom,padding-left и padding-right. Из
их названий ясно, какой из отступов они позволяют сделать. Правила подстановки
значений аналогично описанному в п. 3.1 в подразделе «Оптимизация объявлений».
Возможны как абсолютные, так и относительные (вычисляются от размера области
содержимого) значения.
|
body
{padding: 1em 2em 3em 4em } /*
top=1em, right=2em, bottom=3em, left=4em */ |
Рамка позволяет привнести декоративный элемент в оформление
и, конечно, своей шириной влияет на размер блока.
Свойства рамки задают размер, цвет и стиль рамки объемлющего
прямоугольника. Соответственно их можно разбить на следующие группы:
• размер рамки: border-top-width, border-bottom-width,
border-left-width, border-right-width и border-width;
• цвет рамки: border-top-color, border-bottom-color,
border-left-color, border-right-color и border-color;
• стиль рамки: border-top-style, border-bottom-style,
border-left-style, border-right-style и border-style;
• общие: border-top, border-bottom, border-left, borderright
и border.
Размер и цвет рамки определяются аналогично свойствам padding и color.
Стили рамки могут принимать следующие значения:
none нет рамки (влечет
присваивание border-width значения 0),
dotted пунктирная рамка (выводится
точками),
dashed штриховая рамка (выводится
короткими отрезками),
solid сплошная рамка (выводится
сплошной линией стоит по умолчанию),
double двойная рамка (выводится
двойной сплошной линией),
groove рамка изображается в виде
трехмерной выемки,
ridge противоположность groove.
Рамка изображается в виде трехмерного выступа,
inset рамка изображается в виде
трехмерной врезки,
outset противоположность inset.
Рамка изображается в виде трехмерного вырезки.
|
h1 {
border-right-style: double } |