
Каскадные таблицы стилей
Позиционирование элементов
CSS позволяет не только управлять видом блока, но также
управлять его размещением на странице.
Свойство display позволяет либо управлять
типом элемента, например из блочного делать текстовый или наоборот, либо скрыть
его. Управление производится посредством присвоению свойству следующих
значений:
block блочный элемент,
inline текстовый элемент,
none элемент и все его потомки
игнорируются при отображении.
Свойство position позволяет определить одну
из чеырех схем позиционирования блоков.

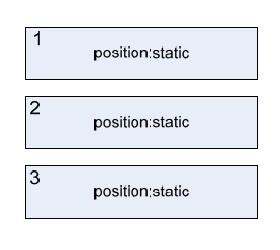
Рис. 5. Прямой поток
Способ по умолчанию – static, подразумевающий
отсутствие какого бы то ни было специального позиционирования. То есть при
данном способе блоки кладутся на странице или в другом блоке один за другим
сверху вниз (рис. 5.). Такой порядок позиционирования называется «прямым
потоком».
Значение absolute позволяет задать для
блока абсолютное позиционирование в соответствии с заданным координатам
относительно блока-родителя. При этом блок удаляется из того места, где он
должен был бы быть в прямом потоке, а на его место поднимается следующий за ним
блок (рис. 6). Такая процедура называется «исключением из потока».

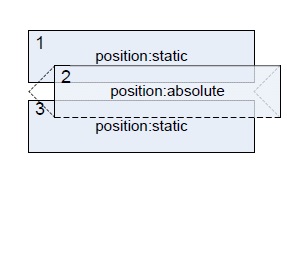
Рис. 6. Исключение блока из потока
Значение fixed аналогично значению absolute,
но при этом при перемотке страницы блок всегда остается на заданных ему
изначально координатах.
Значение relative позволяет вынуть блок из
потока и разместить его в любом месте, но следующий за ним блок при этом не
занимает освободившееся место (рис. 7).
Координаты вынутых из потока блоков задаются следующими
свойствами: top, right, bottom и left. Их значения могут
принимать как абсолютные, так и относительные (вычисляются от значений высоты
или ширины блока) величины.
При этом необходимо достаточно четко представлять,
относительно чего отсчитываются координаты. Страница формируется как
своеобразный перевернутый «стакан», начинающийся от верха окна, ограниченный с
боков и бесконечно продолжающийся вниз. Если все блоки статические, то они один
за другим вставляются обозревателем Интернет в этот стакан (см. рис. 4). Если в
этом потоке появляется позиционированный блок, то его координаты вычисляются от
сторон этого самого «стакана».

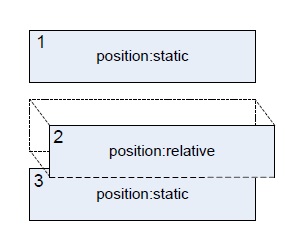
Рис. 7. Относительное позиционирование
При этом позиционированный блок сам внутри себя создает
такой же «стакан», и все его «дети» (блоки, находящиеся у него внутри)
позиционируются уже относительно него, а не относительно окна. И внутри него
происходит то же самое: любой позиционированный блок создает внутри себя такой
«стакан».
В терминах CSS этот «стакан» называется «содержащим блоком»
(containing block).
Абсолютное позиционирование
Итак, чтобы расположить блок абсолютно, ему надо задать
нужный тип позиционирования и координаты:
|
#textbody
{ position:absolute; top:0;
right:10px; left:100px; bottom:100px; } |
Координаты означают расстояние блока от краев:
• «top:0» – бокс прижат к верхнему краю,
• «right:10px» – отстоит на 10 пикселов от правого края и
т.д.
Любая из координат необязательна. В случае, если координаты
не задают вертикального или горизонтального положения, то оно остается таким
же, каким было бы без позиционирования. То есть в случае, когда у нас есть два
произвольных бокса один за другим "box1" и "box2":
|
<div
id="box1"> ... </div> <div
id="box2"> ... </div> |
... и второй мы позиционируем так:
|
#box2
{position:absolute; left:150px;} |
... то по вертикали он останется прямо под первым блоком, а
по горизонтали будет отстоять от левого края на 150 пикселов.
Относительное позиционирование
Чаще всего относительное позиционирование используется без
задания смещений. В этом случае он ведет себя как обычный статический блок, но
поскольку он таким не является, то создает внутри себя содержащий блок,
относительно которого будут позиционироваться блоки внутри него.
Рассмотрим пример. Пусть у нас есть три блока: «шапка»,
«основной текст» и «подвал», а внутри «основного текста» лежит блок «реклама»:
|
<html><body> <div
id="header"> шапка</div> <div
id="contents"> <div
id="adv"> реклама </div> <p>Основной текст</p> </div> <div
id="footer">подвал</div> </html></body> |
При этом высота заголовка не зафиксирована, а значит, точно
не известна. Блоки эти статические, идут один за другим, и какая бы высота у
заголовка ни была, основной текст начинается прямо под ним.
А теперь нам хочется блок с рекламой расположить так, чтобы
он был точно в правом верхнем углу основного текста (рис. 8).

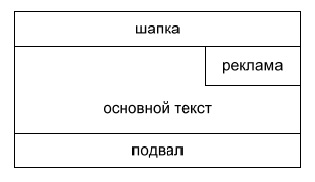
Рис. 8. Пример размещения блоков
Напишем ему:
|
#adv
{position:absolute; top:0; right:0;} |
Однако это не решение, поскольку содержащим блоком для него
сейчас является все окно, и блок с рекламой уедет поверх заголовка в правый
верхний угол обозревателя. Отодвинуть его ниже заголовка не получится, так как
высота последнего не зафиксирована и при разных разрешениях экрана может
гулять.
Можно попробовать сделать блок основного текста тоже
абсолютным, тогда он станет содержащим блоком. При этом он сам выдернется из
потока и сверху на него наложится подвал страницы.
Это и есть один из случаев, когда требуется относительное
позиционирование. То еесть основной текст никуда не девается из потока, но при
этом становится содержащим блоком:
|
# contents {position:relative;} |