Эффект "трассирования" для навигации

Простой способ сделать скучное длинное навигационное меню
интересным элементом интерфейса веб проекта с помощью магии CSS. Подобная
техника используется на сайте www.graphitedesign.com. Трассирующий "эффект"
добавляется к элементам обычного списка, на основе которого строится меню.
Конечно, результат будет виден только в новых браузерах, но обратная
совместимость достигается практически без труда.
СМОТРЕТЬ ДЕМО СКАЧАТЬ ИСХОДНИК
HTML
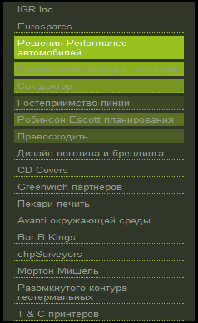
Пункты меню навигации размещаются в обычном неупорядоченном
списке:
<ul>
<li><a
href="/iGR/">iGR Inc</a></li>
<li><a
href="/eurospares/">Eurospares</a></li>
<li><a
href="/pcs/">Performance Car Solutions</a></li>
<li><a
href="/rcm/">The Royal College of Midwives</a></li>
<li><a
href="/juiceDoctor/">Juice Doctor</a></li>
<li><a
href="/hospitalityLine/">Hospitality Line</a></li>
<li><a
href="/greenwichPartners/">Greenwich Partners</a></li>
<li><a
href="/bar-B-Kings/">Bar-B-Kings</a></li>
</ul>
CSS
Ничего сложного. Сначала устанавливаем ширину контейнера для
навигации (в нашем случае контейнер - неупорядоченный список) и устанавливаем
для него фоновый цвет.
ul{
width:
230px;
background-color:
#303728;
}
Затем мы определяем стили для пунктов навигации.
Устанавливаем блочный режим, так сто вся область будет реагировать на курсор
мыши. Задаем ширину, отступы и поля. Отступами сверху и снизу смещаем текст в
центр пункта по вертикали. Установки завершает задание цвета текста и рамки
снизу.
li a{
display:
block;
width:
196px;
padding:
3px 4px;
margin:
5px 13px;
color:
#969E8D;
border-bottom:
1px dotted #96BF1F;
}
Теперь настраиваем наш эффект трассировки. Устанавливаем
контрастные цвета для фона и текста, а также задаем свойства перехода.
Длительность перехода устанавливаем равной 0.01 секунды. Кажется, что слишком
быстро? Но для нашего эффекта в самый раз.
li a:hover{
background-color:
#96C11F;
color:
#fff;
-moz-transition:
background-color 0.01s;
-webkit-transition:
background-color 0.01s;
-o-transition:
background-color 0.01s;
transition:
background-color 0.01s;
}
Если вы посмотрите, как выглядит страница в браузере, то
станет понятно, как старые браузеры будут выводить нашем меню. Добавим
несколько строк CSS кода для пользователей современных браузеров. Будем
использовать дополнительные переходы для пунктов меню с большей длительностью
(0.3 секунды). Также добавим функцию перехода "ease-in” для улучшения
эффекта.
li a{
display:
block;
color:
#969E8D;
width:
196px;
padding:
3px 4px;
margin:
5px 13px;
border-bottom:
1px dotted #96BF1F;
-moz-transition:
background-color .3s ease-in;
-webkit-transition:
background-color .3s ease-in;
-o-transition:
background-color .3s ease-in;
transition:
background-color .3s ease-in;
}
Готово!
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.netmagazine.com/tutorials/swishy-css3-navigation
Перевел: Сергей Фастунов
|