
Основные определения
CSS (Cascading Style Sheets – каскадные таблицы стилей) –
одна из базовых технологий в современном Интернете. Сегодня уже редко можно
встретить сайт, свёрстанный без применения CSS.
CSS-код – это список инструкций для обозревателя Интернет,
описывающих, как и где визуализировать элементы HTML-документа.
В печатном деле вопрос оформления книги решается на ранних
этапах её производства. Очевидно, что изменить базовые параметры оформления уже
напечатанной книги не представляется возможным
В случае с сайтами это не так. Содержимое страницы благодаря
логическому форматированию текста почти не связано с его экранным отображением.
Обновив всего одну строку в css-стилях, дизайнер может радикально изменить
оформление многих тысяч страниц сайта, придав шрифту всех заголовков, скажем,
зелёный цвет, переместив блок новостей в другой угол или сменив фон страниц.
В декабре 1996 г. W3C стандартизовал первый уровень
каскадных таблиц стилей (CSS1), который определил правила описания стилей
визуального отображения элементов HTML-документов. В мае 1998-го консорциумом
был принят стандарт второго уровня таблиц стилей (CSS2), который существенно
расширил возможности таблиц стилей. Основные особенности CSS2:
• стили возможно применить к любым структурированным документам.
На сегодня таковыми являются HTML-документы и XML-приложения;
• стало возможно дифференцировать стили для разных
устройств: для принтеров, синтезаторов речи и др.
Вид CSS-инструкции
Все CSS-инструкции состоят из селектора и блока объявлений
(заключённого в фигурные скобки). Внутри блока объявлений (в фигурных скобках)
может находиться одно или несколько объявлений, разделённых точкой с запятой.
Объявление – это строка, составленная из css-свойства, и его значения,
разделенные двоеточием. CSS не различает регистр символов.

Рис. 1. Схема CSS-инструкции
Пример CSS-инструкции:
|
p { text-align: justify; /* форматирование по ширине */ text-indent: 10px; } |
Конструкция /* что-то */ позволяет
вставлять комментарии в CSS-инструкции, которые никак не обрабатываются
обозревателем.

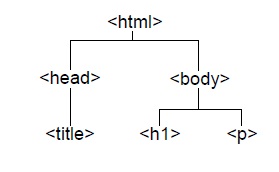
Рис. 2. Дерево тегов
Также необходимо учитывать, как происходит определение
инструкций по умолчанию (когда инструкции не заданы). Обозреватель выстраивает
дерево тегов (рис. 2.) в соответствии с учетом вложений тегов друг в друга и на
основании структуры данного дерева производит наследование инструкций
определенных уровнем выше (у предков). Если на уровне выше нет явного
объявления свойства, то обозреватель поднимается до самого верха, пока не
найдет предка, у которого свойство объявлено, либо возьмет настройки, заданные
пользователем в настройках обозревателя, если свойство нигде не определено.
Селекторы
Селектор – это часть CSS-инструкции, которая указывает, к
каким элементам его применять. Рассмотрим три основных вида селекторов
(элемента, класса и идентификатора) и способы их совмещения.
Селектор элемента совпадает с названием тега данного
элемента:
|
div {color:red;} /* применяется ко всем элементам div в
документе */ |
Селектор класса позволяет настроить визуализацию для всех
тегов, которые подключили себе данный класс через атрибут class.
Описание селектора класса начинается с точки после которой идет имя класса:
|
.alignleft {text-align: left;} /* рекомендуется
называть класс так, чтобы было понятно, как изменится визуализация
тега */ |
Селектор идентификатора позволяет настроить визуализацию для
одного конкретного тега, для которого определен идентификатор через
атрибут id. Описание селектора класса начинается с диеза (#),
после которого идет имя идентификатора:
|
#leftmenu {margin:0;} |
С помощью составных селекторов можно ограничивать область
действия селекторов или присваивать один и тот же параметр визуализации сразу
нескольким селекторам:
|
p.alignleft {text-align: left;} /* определяет параметры
визуализации только элементов p класса alignleft */ h1#leftmenu {margin:0;} /* определяет параметры
визуализации только в том случае, если идентификатор leftmenu присвоен тегу h1*/ td em {color:green} /* применяется ко всем элементам td
и em в документе */ |
Приоритеты способов визуализации
На рис. 3. изображена схема определения важности параметров
визуализации. То есть, если для тега задан атрибут style, указанные в нем
свойствам будут иметь максимальный приоритет при визуализации. Если данный
атрибут не определен, то приоритет переходит к свойствам, описанным для
идентификатора и т.д.

Рис. 3. Приоритет подчиненности свойств при визуализации
элемента
Оптимизация объявлений
В CSS встроены различные механизмы оптимизации объявлений,
позволяющих сделать их либо более читаемыми, либо более компактными.
Например, есть общее свойство margin, которое
позволяет задать крайнюю границу блока. Если мы пишем
|
p {margin:0} |
то говорим обозревателю, что граница совпадает с рамкой
блока, причем со всех четырех сторон. Данная запись эквивалентна следующим:
|
p {margin:0 0} p {margin:0 0 0 0} |
Перед нами типичный пример задания более компактного
оформления. Причем пример с двумя нулями также является примером компактного
написания. Но в данном случае первая цифра обозначает отступы сверху и снизу, а
вторая – слева и справа. Однако существуют и составные свойства:
|
p {margin-top:50px} |
Составные свойства позволяют сделать инструкции более
читаемыми. Вышеуказанный код эквивалентен записи:
|
p { margin:50px 0 0 0} |
В этом случае надо вспоминать, что обозначает первое
значение свойства, когда понадобится что-либо изменить. Хотя общее правило
достаточно простое. Первое значение отступ сверху, а далее по часовой стрелке,
т.е. отступ справа, отступ снизу и, наконец, отступ слева.
Составные свойства содержат в себе (не всегда)наименование
общего свойства, а далее, через дефис, перечисляются детализирующие понимание
части свойства.
Размеры
Размеры указывают на вертикальную или горизонтальную
величину чего-либо. Размер задается как число, за которым следует единица
измерения. Если размер равен 0, то единицу измерения можно не указывать.
Единицы измерения подразделяются на абсолютные и
относительные. Абсолютные единицы измерения задают точный физический размер, а
относительные – указывают размер относительно другого размера. Их описания
сведены в табл. 1 и 2.
Абсолютные единицы измерения
|
In |
Дюймы (1 дюйм = 2,54 см = 25,4 мм = 72 точки = 6 пик) |
|
cm |
Сантиметры (1 см = 10 мм = 0,39 дюйма = 2,36 пики = 28,35
точки) |
|
mm |
Миллиметры (1 мм = 0,1 см = 0,039 дюйма = 0,24 пики = 2,84
точки) |
|
pt |
Точки (1 точка = 1/12 пики = 1/72 дюйма = 0,035 см = 0,35
мм) |
|
pc |
Пики (1 пика = 12 точек = 1/6 дюйма = 0,423 см = 4,23 мм) |
Относительные единицы измерения
|
em |
Размер (font-size) соответствующего шрифта |
|
ex |
Высота строчных букв (x-height) соответствующего шрифта |
|
px |
Пиксели (размер зависит от устройства отображения) |
|
% |
Процент от размера |
Абсолютные единицы измерения применимы только тогда, когда
нам известны точные физические размеры устройства отображения (например, экрана
дисплея или страницы принтера). Поэтому в большинстве случаев используются
относительные единицы, назначение которых стоит пояснить подробнее.
Единицы em и ex основываются на размере шрифта того
элемента, к которому относится данная декларация. При этом em задает размер
шрифта, т. е. размер его наибольшей буквы (обычно это буква 'M', отсюда
аббревиатура em), а ex – высоту строчных букв шрифта (обычно это высота буквы
'x', отсюда английское название x-height и аббревиатура ex). С другой стороны,
единица px основана на размере пикселя устройства отображения (обычно это
дисплей). Пиксель – точка дисплея и ее размер зависит как от физических
размеров экрана, так и его разрешения: пиксель на экране с разрешением 640x480
будет больше, чем на экране с разрешением 1280x1024.
Примеры задания размеров:
|
h1
{margin: 0.5em } h1
{text-indent: 1ex } h3
{font-size: 12px } h1
{margin: 0.5in } h2
{line-height: 3cm } h3
{word-spacing: 4mm } h4
{font-size: 12pt } h4
{font-size: 1pc } |
Включение CSS в HTML-документ
Для включения CSS в HTML-документ можно воспользоваться
одним из четырех способов либо их комбинацией:
• применить внешние стили (в виде отдельного текстового
.css-файла) с помощью тега <link>;
• встроить стили непосредственно в HTML-документ (в виде
блока css-текста) с помощью тега <style>;
• применить внешние стили с помощью директивы @import;
• применить inline-стиль, т.е. назначить стиль конкретному
HTML-элементу непосредственно в документе, с помощью HTML-атрибута style.
При подключении внешних таблиц стилей рекомендуется файлам
давать расширение css, чтобы упростить задачу и серверному, и клиентскому
программному обеспечению в идентификации со- держания файла.
Внешние стили (external style sheets)
Применяются с помощью тега <link>, который
должен располагаться исключительно внутри тега <head>:
|
<link
rel="stylesheet" type="text/css"
href="styles.css" media="all"> |
Встретив в HTML-документе этот тег, браузер загрузит с сайта
CSS-файл (в нашем случае – styles.css) и применит к документу содержащиеся в
нём стили. Файл должен содержать только CSS-инструкций.
Внешний файл со стилями удобен тем, что одни и те же стили
можно применять ко множеству документов на сайте, достаточно в каждом из них
всего лишь вписать одну строку с элементом <link>.
Рассмотрим более подробно тег <link>:
|
Вид: <link> Индивидуальные атрибуты: rel, type, href, media Стандартное отображение: нет |
Тег <link> определяет взаимосвязь
между документами. Каждый тег <link> должен содержать
атрибут rel иhref.
Атрибут rel определяет тип ссылки, а
атрибут href адрес ссылки. Указанный ниже код означает, что
документ glossary.html является глоссарием терминов для текущего документа.
|
<link
rel="glossary" href="glossary.html"> |
Атрибут type сообщает обозревателю, как
обрабатывать подключаемый файл. Для CSS файлов его значение должно указываться
как text/css.
Атрибут media указывает того, к отображению
на каких устройствах применяется данная таблица стилей:
|
<link
rel="stylesheet" href="aural.css"
type="text/css" media="aural"> |
В табл. 3. приведены значения, которые может принимать
параметр media. Допускается написание нескольких значений через
запятую.
Имена устройств отображения
|
all |
Все типы устройств |
|
aural |
Синтезатор речи |
|
braille |
Тактильное устройство Брайля для слепых |
|
embossed |
Печатающее устройство Брайля |
|
handheld |
Переносное устройство (например, пейджер) |
|
print |
Принтер |
|
projection |
Проектор |
|
screen |
Графический дисплей |
|
tty |
Неграфический дисплей (терминал, телетайп) |
|
tv |
Телевизор |
Таблицы стилей документа (document style sheets)
Таблицы стилей документа называются так потому, что
располагаются непосредственно в HTML-документе и применяются только к нему.
Иногда называются embedded style sheet (встроенная таблица стилей). В этом
случае CSS-инструкции располагаются между открывающим и закрывающим
тегами <style>:
|
Вид: <style> … </style> Индивидуальные атрибуты: type Стандартное отображение: нет |
Атрибут type обязателен для указания, он
подтверждает что инструкции по визуализации оформлены именно с применением CSS.
Для этого используется следующее значение атрибута: text/css.
Пример использования тега:
|
<style
type="text/css"> h1
{text-align: center;} </style> |
Сам тег <style> (в отличие от <link>)
может находиться в любой части документа, но обычно его размещают внутри
тега <head>, чтобы обозреватель Интернет раньше начал
корректно визуализировать HTML-документ на экране.
Подключение внешних стилей через директиву
Директива @import позволяет включать в свою
таблицу стилей другие таблицы стилей. Она должна содержать адрес импортируемой
таблицы стилей. Следующие две директивы эквивалентны и демонстрируют правила
написания данной директивы:
|
@import
"mystyle.css"; @import
url(images/styles.css); |
Директива @import может содержать список
названий устройств отображения, к которым должна применяться данная таблица
стилей, разделенных запятыми.
Например:
|
@import
url("fineprint.css") print; @import
url("bluish.css") projection, tv; |
Если списка названий устройств нет, то предполагается, что
он равен all, т.е. импортируемая таблица стилей применима ко всем
устройствам.
Директивы @import должны располагаться в
элементе <style> или в css-файле перед первым правилом и
не могут находиться внутри текстового блока; в противном случае они
игнорируются обозревателем.