Горизонтальное выпадающее меню на CSS 3

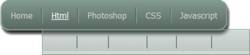
В данном уроке мы будем создавать красивое, профессиональное, горизонтальное выпадающее меню на CSS. Меню создавалась с использованием только одного изображения. Градиент, тень, и закругленные углы сделаны при помощи CSS 3.
СМОТРЕТЬ ДЕМО СКАЧАТЬ ИСХОДНИК
Структура горизонтального выпадающего меню. Для начала необходимо создать структуру меню используя HTML. Для создания структуры мы будем использовать неупорядоченный список, который будет содержать вложенные списки, чтобы создать выпадающий эффект: <div id="navBar1"> <ul> <li class="headerList1"><a href="#"> Home</a></li> <li class="headerList1"><span><a href="#"> Html</a></span> <ul> <li> <a href="#"> Basics </a></li> <li> <a href="#"> Links </a></li> <li> <a href="#"> Images </a></li> <li> <a href="#"> Lists </a></li> <li> <a href="#"> Forms</a></li> </ul> </li> <li class="headerList1"><span><a href="#"> Photoshop</a></span> <ul> <li> <a href="#"> Basics </a></li> <li> <a href="#"> Buttons </a></li> <li> <a href="#"> Logos </a></li> <li> <a href="#"> Web layouts </a></li> </ul> </li> <li class="headerList1"><span><a href="#"> CSS</a></span> <ul> <li> <a href="#"> Basics </a></li> <li> <a href="#"> Links </a></li> <li> <a href="#"> Images </a></li> <li> <a href="#"> Navigation </a></li> <li> <a href="#"> Forms</a></li> </ul> </li> <li><span><a href="#"> Javascript</a></span> <ul> <li> <a href="#"> Basics </a></li> <li> <a href="#"> Operators </a></li> <li> <a href="#"> Functions </a></li> <li> <a href="#"> Loops </a></li> <li> <a href="#"> Scripts</a></li> </ul> </li> </ul> </div> |
В коде выше вы можете видеть неупорядоченные списки <UL>. UL были добавлены в родительский тег UL, и вложены в элемент <LI>. Используя этот метод мы можем создать выпадающее меню, после добавления CSS все выровняется и начнет выглядеть иначе. Каждому элементу списка был назначен класс headerList1, за исключением последнего пункта (Javascript). Этот класс будет использоваться чтобы создать разделитель с правой стороны каждого пункта меню, последний пункт меню не требует границы с правой стороны, поэтому ему не присваивался данный класс. Кроме этого якорь ссылки каждого пункта меню заключен в тег <span>, за исключением первого пункта. Это будет использоваться для создания границы с левой стороны. Этот метод позволяет нам иметь 2 различных цветных границы, что обеспечивает хороший "блестящий" эффект. Стилизация горизонтального выпадающего меню при помощи CSS. #navBar1{ float:left; border:solid 2px #849c92; border-radius:13px; -moz-border-radius:13px; -webkit-border-radius:13px; background:-moz-linear-gradient(bottom,#596a63, #829a90); background:-webkit-gradient(linear,left bottom, left top, from(#596a63), to(#829a90)); -moz-box-shadow: 2px 5px 7px #161617; box-shadow: 2px 5px 7px #161617;} #navBar1 ul ul{ display:none; } |
В начале обратите внимание на свойство border radius, оно дает возможность сделать закругленные углы. Свойства border-radius, moz-border-radius и -webkit-border-radius задают все те же закругленные углы только для разных браузеров. После этого был добавлен градиент. Это сделано при помощи обычного свойства CSS - background, но с другим значением. Так же как и с закругленными углами, для браузера Firefox используется Moz, в этом свойстве указано, где начинается градиент и два цвета которые будут использоваться для создания градиента. Для браузеров WebKit, немного сложнее. Здесь указанно тип градиента, где он начинается, где заканчивается, а также два цвета, для начала и конца градиента. Ну и наконец была добавленная тень для бокса меню. Насколько я знаю, данный эффект, в настоящее время работает только в браузерах Safari и Firefox. Свойство box shadow имеет 4 значения - горизонтальное смещение, вертикальное смещение, радиус размытия и значение цвета. #navBar1 ul { padding:0; margin:0; list-style:none; position:relative;} 
|
При помощи данных стилей мы избавились от отступа и пунктов списка. Кроме этого было заданно относительное позиционирование. Сделано это, потому что мы будем использовать абсолютное позиционирование для вложенных тегов <UL>. #navBar1 ul li{ display:block; float:left; padding-top:9px; padding-bottom:9px;} #navBar1 ul li span a{ border-left:solid #8cab9e thin;} 
|
Здесь было применено свойство display:block, а также float:left;, что дает смещение каждого пункта меню в лево и обтекание. Кроме этого применены внутренние отступы с низу и с верху, чтобы пункты меню располагались по центру. .headerList1 a{ border-right:solid #505e58 thin;} #navBar1 ul li a{ display:block; padding:4px; padding-left:13px; padding-right:13px; color:#d1d1d1; text-decoration:none; font-family:Tahoma, Geneva, sans-serif; font-size:80%;} 
|
Был добавлен второй разделитель справа, задан цвет, размер и семейство шрифта. #navBar1 ul li a:hover{ color:#ffffff; text-decoration:underline;} Заданно изменение цвета и подчеркивание шрифта при наведении указателя мыши. #navBar1 ul ul{ position:absolute; top:42px; background:url(menuDropBG.png); width:310px; border:thin solid #849c92; font-size:70%; display:none;} |
Было применено абсолютное позиционирование, смещение на 42px, а также фоновое изображение, добавлена граница, размер шрифта и определена ширина для выпадающего меню. #navBar1 ul li:hover ul{ position:absolute; left:60px; display:block;} 
|
Вложенное меню смещено на 60px в право, а также применено свойство display:block; которое обеспечивает видимость меню во время перемещения курсора. #navBar1 ul ul li{ padding:0; padding-top:3px; padding-bottom:2px;} #navBar1 ul ul li a{ border:none; color:white;} |
Последние штрихи позволяющие избавится от нежелательной границы и изменить цвет текста. Помните, что не все свойства CSS 3 поддерживаются современными браузерами. Данный урок призван показать вам некоторые новые возможности CSS 3. СМОТРЕТЬ ДЕМО СКАЧАТЬ ИСХОДНИК
Источник
|