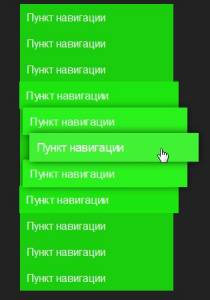
Навигация с эффектом
лестницы

В данном уроке мы разберем вопрос создания визуального
эффекта для навигационного меню. При наведении курсора мыши на пункт меню он
будет становиться самой "высокой" ступенькой лестницы, а пункты до и
после него будут ступеньками "ниже". Простой эффект, но он
встречается редко в разных проектах. Вероятно, основная причина - нет
возможности выбрать "предыдущий" элемент в CSS.
Можно выбрать "следующие" элементы в CSS. Можно
использовать обобщенный комбинатор соседей или соседние селекторы для
получения всех следующих элементов (которые можно выстроить в цепочку).
Но ни один из них не позволяет получать предыдущие элементы, чтобы построить
структуру, изображенную на рисунке, приведенном выше.
Демо Скачать
Вместо того, изощряться с CSS для решения такой задачи,
применим технологию, которая действительно может выбрать предыдущий элемент:
jQuery. jQuery имеет функцию .prev() (а также несколько других подобных функций),
которая поможет нам получить то, что нужно.
|
$("nav a").hover(function() {
$(this)
.addClass("stair-1")
.prev()
.addClass("stair-2")
.prev()
.addClass("stair-3")
.end()
.end()
.next()
.addClass("stair-2")
.next()
.addClass("stair-3");
});
|
Предположительно, нужно удалять все классы для всех
элементов в событии mouseleave. Значит, более эффективно будет наличие
указателя на все нужные элементы.
|
var navEls = $("nav a");
navEls
.on("mouseenter", function() {
// добавим
сюда классы, как в выше приведенном коде
})
.on("mouseleave", function() {
navsEls.removeClass("stair-1 stair-2 stair-3");
})
|
Установку можно сделать более эффективной. Использование
функций .next() и .prev() принуждает jQuery двигаться по структуре
DOM, чтобы вычислить нужное. Мы можем сразу выбрать элементы, основываясь на на
том, что уже выбрано, используя положение в наборе.
Функция .index() поможет нам определить место, а
функция .eq() выберет элемент на основе индекса.
|
navEls
.mouseenter(function() {
$(this).addClass("stair-1");
var index = $(this).index();
allLinks.eq(index+1).addClass("stair-2");
allLinks.eq(index-1).addClass("stair-2");
allLinks.eq(index+2).addClass("stair-3");
allLinks.eq(index-2).addClass("stair-3");
})
|
CSS отвечает за дизайн
Обратите внимание, что jQuery только добавляет и удаляет
классы. Именно в этом и заключается совместная работа JavaScript и интерфейса.
JavaScript отвечает за контролирование состояний, а CSS делает визуальные
изменения.
Весь эффект лестницы основывается на следующих классах.
|
.stair-1 {
transform:
scale(1.10)
translateX(24px)
box-shadow: 0 0 10px rgba(black, 0.75);
z-index: 3;
}
.stair-2 {
transform:
scale(1.07)
translateX(12px)
box-shadow: 0 0 10px rgba(black, 0.5);
z-index: 2;
}
.stair-3 {
transform:
scale(1.04)
translateX(4px)
z-index: 1;
}
|
Верхняя ступенька (stair-1) увеличивается, смещается вправо
и имеет большую тень. Для каждой следующей ступеньки данные свойства немного
уменьшаются. Здесь можно сделать все, что угодно для совмещения с общим стилем
приложения.
Плагин jQuery?
Заголовок данного раздела подводит нас к интересной теме.
Нужно ли делать плагин для описанного эффекта.? С одной
стороны, он сильно зависит от CSS. jQuery фактически только назначает и убирает
классы, а вся анимация и визуальные свойства размещаются в CSS.
Тем не менее, мы сделаем плагин, так задача очень интересна.
Опции плагина
Мы сделаем простой набор доступных опций: сколько ступеней
используется в эффекте. Плагин будет вызываться для навигационного элемента,
который содержит только ссылку:
|
$(".main-nav").stairwayNav({
stairs: 2
});
|
Затем в плагине, мы делаем переменную "stairs",
которая будет содержать либо переданное значение, либо значение по умолчанию.
|
$.fn.stairwayNav = function(options) {
var defaults = {
stairs: 3
};
this.options = $.extend({}, defaults, options);
var stairs = this.options.stairs;
|
Такой шаблон помогает автоматически устанавливать значение
переменной: если пользователь установил значения, используем их, а если нет -
берем значения по умолчанию.
Цикл
Для использования опции нужно запустить
цикл for столько раз, сколько имеется ступеней. Мы устанавливаем значения
индекса и проверяем, чтобы никогда не использовать для выбора отрицательных
значений.
|
navEls
.mouseenter(function() {
$(this).addClass("stair-1");
var index = $(this).index(), i, bef, aft;
for(i = 1; i < stairs; i++) {
bef = index - i;
aft = index + i;
allLinks.eq(aft).addClass("stair-" + (i+1));
if (bef > 0) {
allLinks.eq(bef).addClass("stair-" + (i+1));
}
}
})
|
Демо Скачать
Источник урока: css-tricks.com/stairway-navigation-a-jquery-plugin/
|